ホームページ 写真 レイアウト 578657-ホームページ 写真 レイアウト
Jun 19, 19 · のホームページは、カード型グリッドレイアウトを採用しています。 画像がメインのSNSですのでグリッドレイアウトとの相性は抜群です。 画像や作品がびっしりと並んだページは、見ているだけで楽しくなります。2 ホームページに画像を入れてみよう(htmlから呼び出す方法) 21 1.新たに「img」フォルダを作成し画像を入れる;Jan 31, 21 · ホームページレイアウトを決定する際、気をつけたいポイントが3つあります。 1目的に応じたレイアウトを選びとる ホームページレイアウトを決定するにあたって、何よりも大切なのは「 自分のWebサイトに合ったレイアウトを選ぶこと 」です。

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo
ホームページ 写真 レイアウト
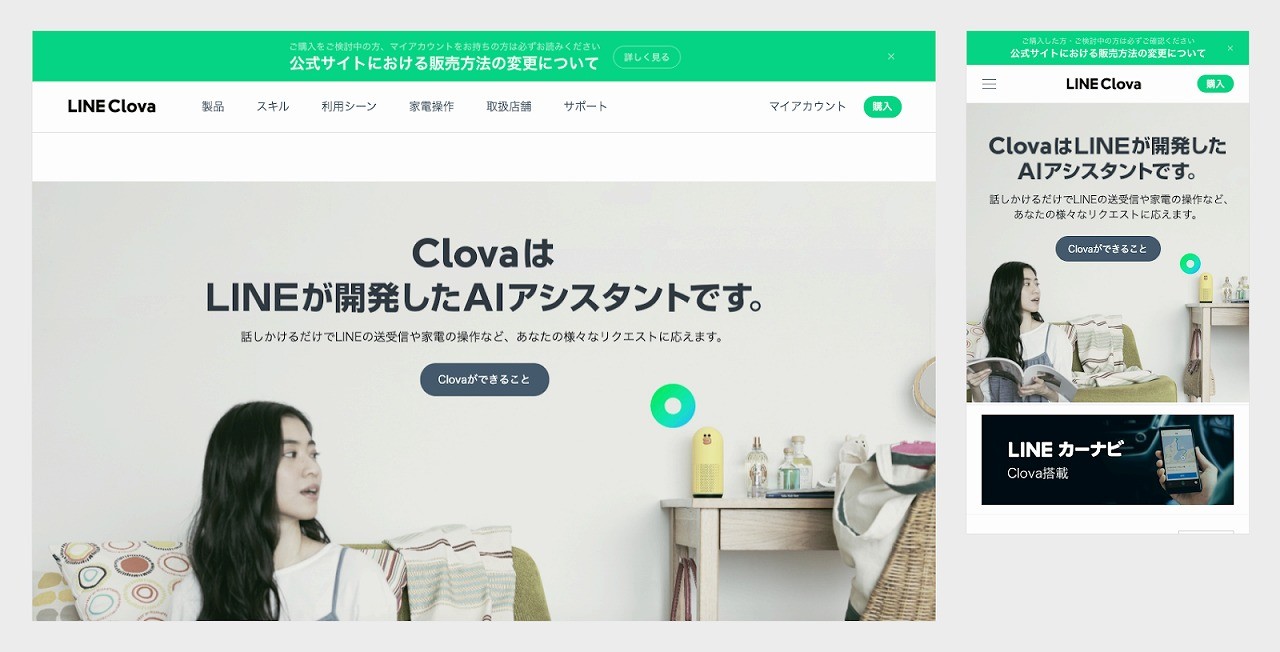
ホームページ 写真 レイアウト-May 19, · 参考にしたいレイアウト(1)グリッドレイアウト グリッドレイアウトは 現在主流のWebレイアウトであり、文字や画像などを一定の規則をもとに格子状に配置しているのが特徴です。 画面の幅に応じて各要素が変化して表示されるため、整然としたイメージを与えます。 WordPressのテンプレートの多くもグリッドレイアウトを採用しているように、パソコンだけでDec 12, 16 · グリッドレイアウトとは グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。




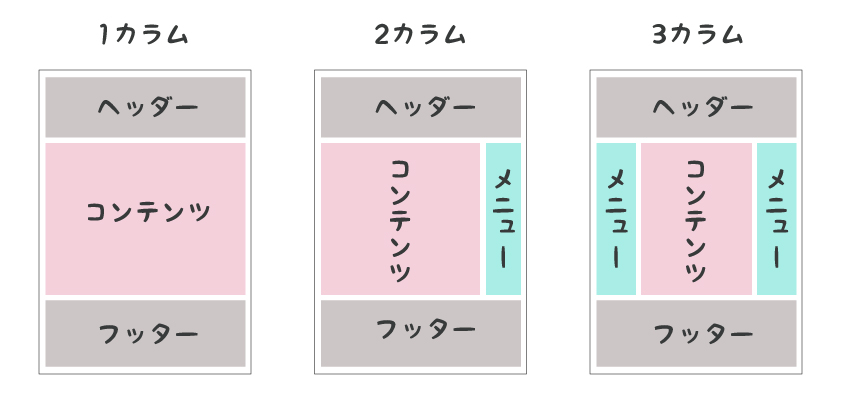
ホームページのレイアウト カラムレイアウトについて ホームページ作成 制作amsニュース
Apr 12, 19 · ホームページ制作 業界別 ホームページの基本的な構成・レイアウトについてご紹介します! ホームページを作成する際に、コンテンツをどのように配置するかでサイトを訪れた方が受ける印象や満足度はガラリと変わります。 訪問者の方が知りたい作り方を知りたい人は、1時間で作る htmlとcssは よく使うhtmlとcss 本で学ぶ人は ホームページ作成本 写真素材を探している 写真素材リンク テンプレートは cssデザインテンプレート 配色は、カホームページ・ビルダー22 ジャストシステムのpc・スマートフォン ホームページ作成ソフトのテンプレート集ページです。 通常タイプのサイトでは一部レイアウトや表示が異なります。 多彩な写真素材やフォント
Apr , 21 · 「ホームページの作成を任されたけど、何から始めたらいいのかわからない」とお悩みの方に、おすすめのホームページのテンプレートを紹介します。本記事では、テンプレートで何ができるのか、またサイト制作に役立つテンプレートを9種類掲載しています。テーブルを使ったホームページのレイアウト 文章と写真が混じったホームページをすっきり配置させる方法です。 これで写真・イラスト・文章を思い通りの位置に配置することができるようになります。 テーブルというものを使います。 下に表示していますが、要は枠です。 表といったほうがいいかもしれません。 枠自体は見えるようにも、見えないようにもホームページの記事一覧 カラム・レイアウト Webサイトを表示するデバイスのディスプレイサイズの多様化に伴い、それに応じた理想的なレイアウトパターンが考案されています。 「カラム・レイアウト」は、垂直方向にコンテンツエリアを区切る手法です
店舗PR写真撮影のコツ ホームページには、店舗写真が不可欠です。 お客様が来店する際の目印になるだけでなく、そのお店の雰囲気、特徴などを伝えるツールにもなります。 好印象な店舗写真は、来店の決め手にもなり得るのです。1、ホームページ全体のカラーを決める。 使う写真素材や広告などとのバランスを決める。 2、ホームページに掲載するデータを用意する 写真素材やテキストデータ・広告素材などを用意します。May 07, 19 · Webデザインにおいてのレイアウトとは、 「情報を視覚化する作業」 のことをいいます。 具体的にはWebサイト上に掲載する写真や画像、文字などのさまざまな構成要素に視覚的表現を取り入れることです。 視覚的表現を取り入れると、単に並べただけでは伝えきれない、Webサイトに含まれる多くの情報・目的を素早く、かつ的確にユーザーに伝えることができます。




集客に成功するホームページ制作の手順と流れ 株式会社イノーバ



ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成
May 16, · 3 レイアウトで使えるHTML&CSSサンプル紹介 31 シンプルな見出しとテキスト;説明は省略します。 ホームページ作成TOP > レイアウト > 範囲を中央に表示する(センタリング) > このページのTOP スタイルシート textalign方向;margin方向auto;ホームページ作成/レイアウトの作成・調整 (html,css) キャプション付き画像を横向きに並べて配置する方法 アルバムのように、キャプション(タイトル名)を加えた画像を横方向にたくさん並べてみま




ツールサポート 定型作業行代行サービス ホームページマイスター




ホームページのレイアウト カラムレイアウトについて ホームページ作成 制作amsニュース
Feb , 18 · ホームページ作成の平均費用と料金相場を公開します!毎月3,000枚以上集まる見積書から算出された相場情報です。秒で自分に合った制作費用がわかる料金シミュレーターも好評です。ホームページのデザインの基盤となるレイアウトの構築法には、 大きく分けて テーブルレイアウト と CSSレイアウト の2つがあります。Aug , · 1設計 ―色や形にこだわる前に最も大切なこと― みなさんは「見やすいホームページ」という言葉に対して、まず以下のようなイメージを抱くのではないでしょうか? 文字が大きく読みやすいこと 色がはっきりしていて明るいこと これらはもちろん大切なことですが、「見やすいホームページ」を制作する上で最初に重要なことではありません。 例えば




テンプレートのレイアウト構成について




ノンデザイナー必見 自社サイトをぐっと見やすくする3つのコツ Liskul
Jan 13, 21 · ホームページ作成 WebサイトとWebサービスの違い ホームページ作成 Javascript Splideを使って、スライドを作成する ホームページ作成 Bootstrap グリッドシステムを実際に動かしてみる。 ホームページ作成 Github ローカルで編集したファイルをGithub上で更新するApr 02, 12 · ホームページのレイアウトはテーブルではなくCSSを使う理由 今ではdivのようなブロック要素とCSSを使ってレイアウトするようになっています。 なぜテーブルでレイアウトしないのかということをまだよくわかっていない人もいると思います。 端的に言うと、テーブルレイアウトに比べて、ブロック要素CSSで作られたレイアウトでは柔軟性が違います。 そもそも写真の向き はホームページやチラシのレイアウトに大きく影響します。 写真の数が少ないと、レイアウトに制約ができてしまいます。 制作をお手伝いさせていただいたホームページもあらゆる場面で使いやすいように写真の向きを意識して撮影し、ホーム



人が集まるホームページのレイアウトテクニック サバコレ




Webデザイン ホームページのレイアウトパターンを分類分けしてみた
ホームページ タイトルについて ホームページ タイトルをどのようにするかは、ホームページ全体の印象とも関係します。「完成形をイメージ」で記したように、あらかじめ検討しておくのが良いでJan 29, 14 · Wixエディタを開き → 画像 → 画像の変更 → Wixフリー写真 から好きな写真を見つけましょう! または、フリー写真素材サイトを活用してもいいでしょう。 印象的な画像を使い、テキストの何倍もの効果を発揮させましょう。 すべきこと:サイト訪問者が他のページも見たくなるような、高解像度の写真を使いましょう。 クオリティの低い写真を使うと、それだけ簡単ホームページ作成ツールならams まずはお試し サービス・商品・サンプルなどの紹介に欠かせない写真や画像。 2~5カラムのレイアウトを自由に選ぶことができ、prしたい画像の目的に応じて様々なタイプのフォトギャラリーを作ることができ



主流のホームページレイアウト 香川 高松のホームページ制作業者 トップウェブカンパニー




グリッドレイアウト手法で制作された保育園のホームページデザイン例 集客に特化した新宿区のホームページ制作会社 オルトベース
Apr 05, 19 · 「CSSグリッドレイアウト」とはWebサイト上で自由にレイアウトが行えるCSSの機能の一つです。 従来のレイアウトでよく使われている「Float」や「Flexbox」とは違う特長がありますので、簡単なレイアウトを組んで基礎を学んでいきましょう! 今回作成するレイアウトDec 21, 05 · ホームページ・ビルダー写真の横に文章を入れる ※ここでは「ホームページ・ビルダーv9」を使って解説しています。 画像を使って、右と左の回り込みをバランスよく配置すると、新聞や雑誌のような美しいレイアウトのページを作ることもできます。このきれいでシンプルなテンプレートはあなた自身やビジネスを広め、フォロワーを増やす、あるいは収入を得るのに最適なプラットフォームです。 Wix ブログで経験、めずらしい出来事、あるいは日常生活をシェアしましょう。 プラントショップ 表示 詳細 こんな用途におすすめ: 花屋、園芸・ガーデニング用品店、植物専門店 詳細: どんな空間にも新鮮さと




ホームページレイアウトの重要性と選び方 レイアウトの実例あり 株式会社イノーバ




ホームページレイアウトの重要性と選び方 レイアウトの実例あり 株式会社イノーバ
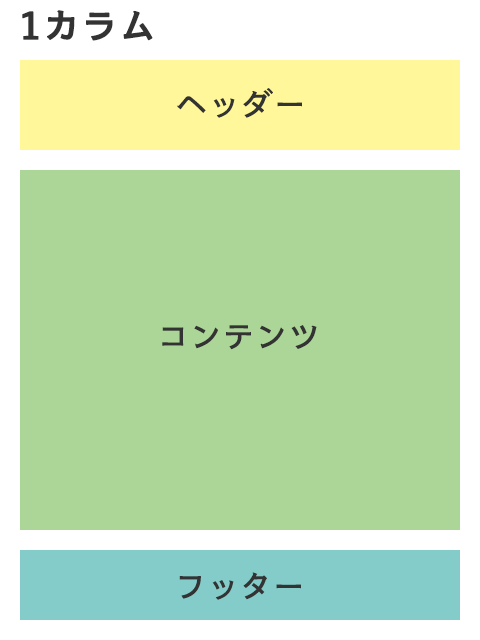
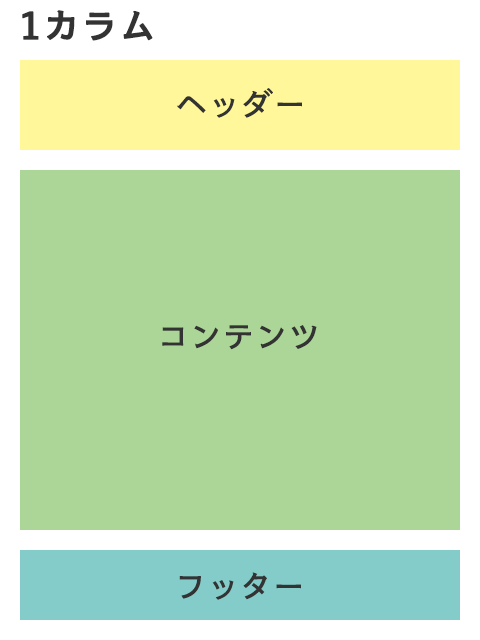
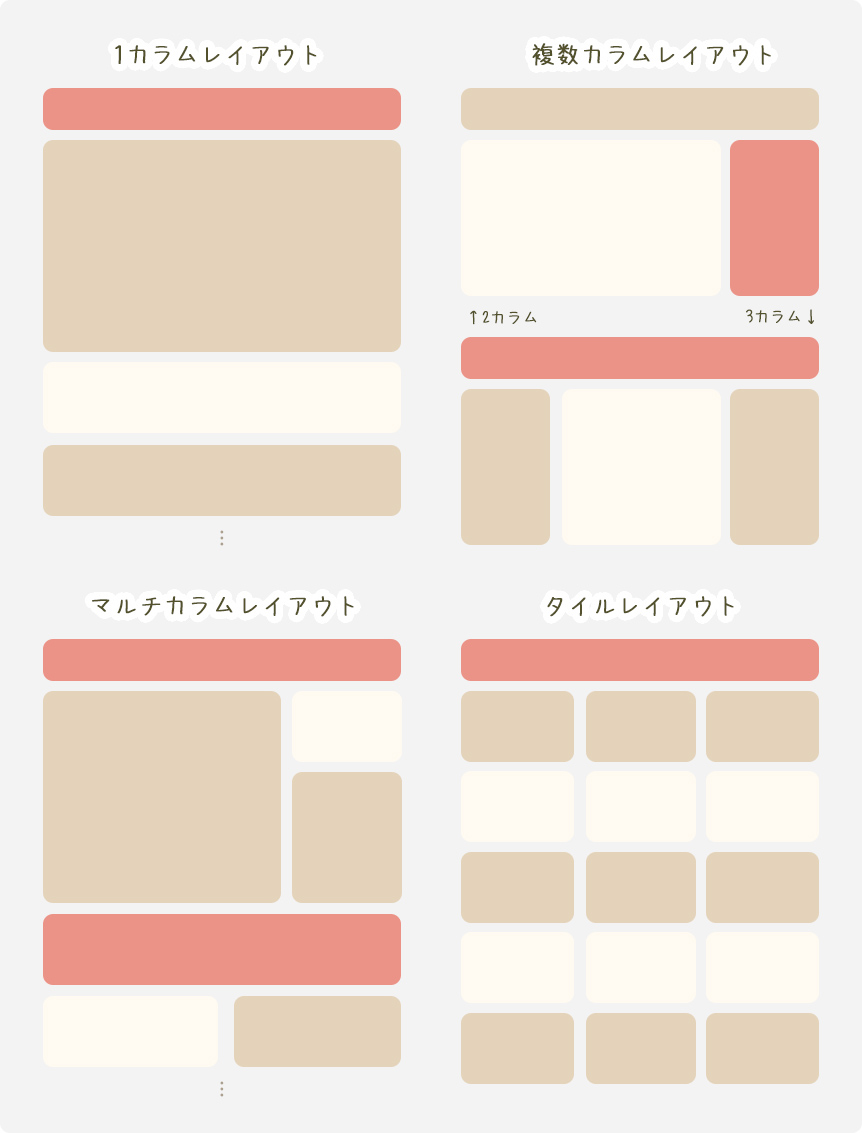
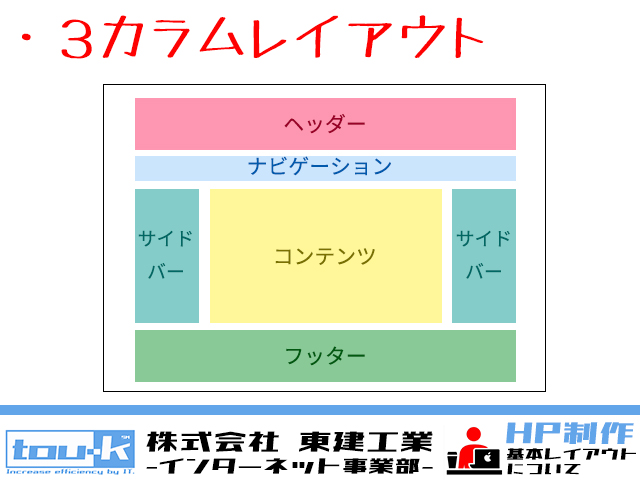
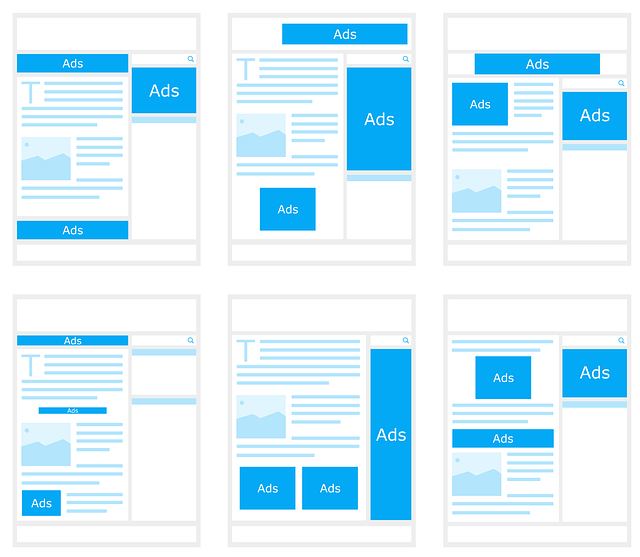
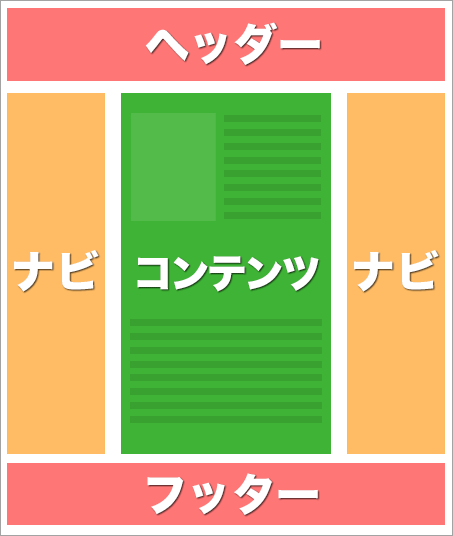
Feb 18, · ホームページのレイアウト(配置)には様々なものがありますが、そのレイアウトごとに意味があるのをご存知でしょうか? 今回はホームページのレイアウトの基本として、「カラムレイアウト」ついてご紹介したいと思います。 カラムレイアウトとは?Aug 14, 17 · レイアウトとは、もともと「配置」や「配列」を指す語です。ここでは、「ホームページレイアウト(ウェブレイアウト)」と呼ばれる、ホームページにおけるレイアウトについて説明目次 1 ホームページに画像を表示する方法 11 1.html側に画像を呼び出す方法;




ホームページのレイアウトについて ホームページのお役立ちコラム



3日で作るホームページ中級偏 Divで作るおしゃれなホームページ作成




4つのタイプ別 テンプレートの画像レイアウト解説 もっと活用 コラム 簡単ホームページ作成ソフト とりあえずhpナビ



デザイン レイアウトを変えてみよう 簡単ホームページ作成システム ラクマス の使い方マニュアル




ホームページのデザイン参考例記事一覧 Web幹事




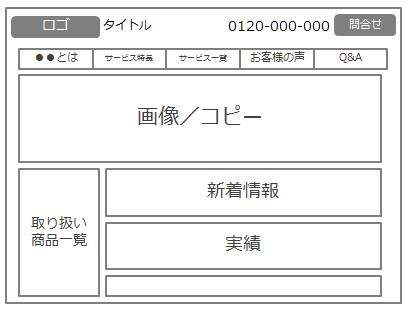
ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




ランニングコスト0円ホームページ制作 選べる40種のレイアウト ホームページ作成 ランサーズ




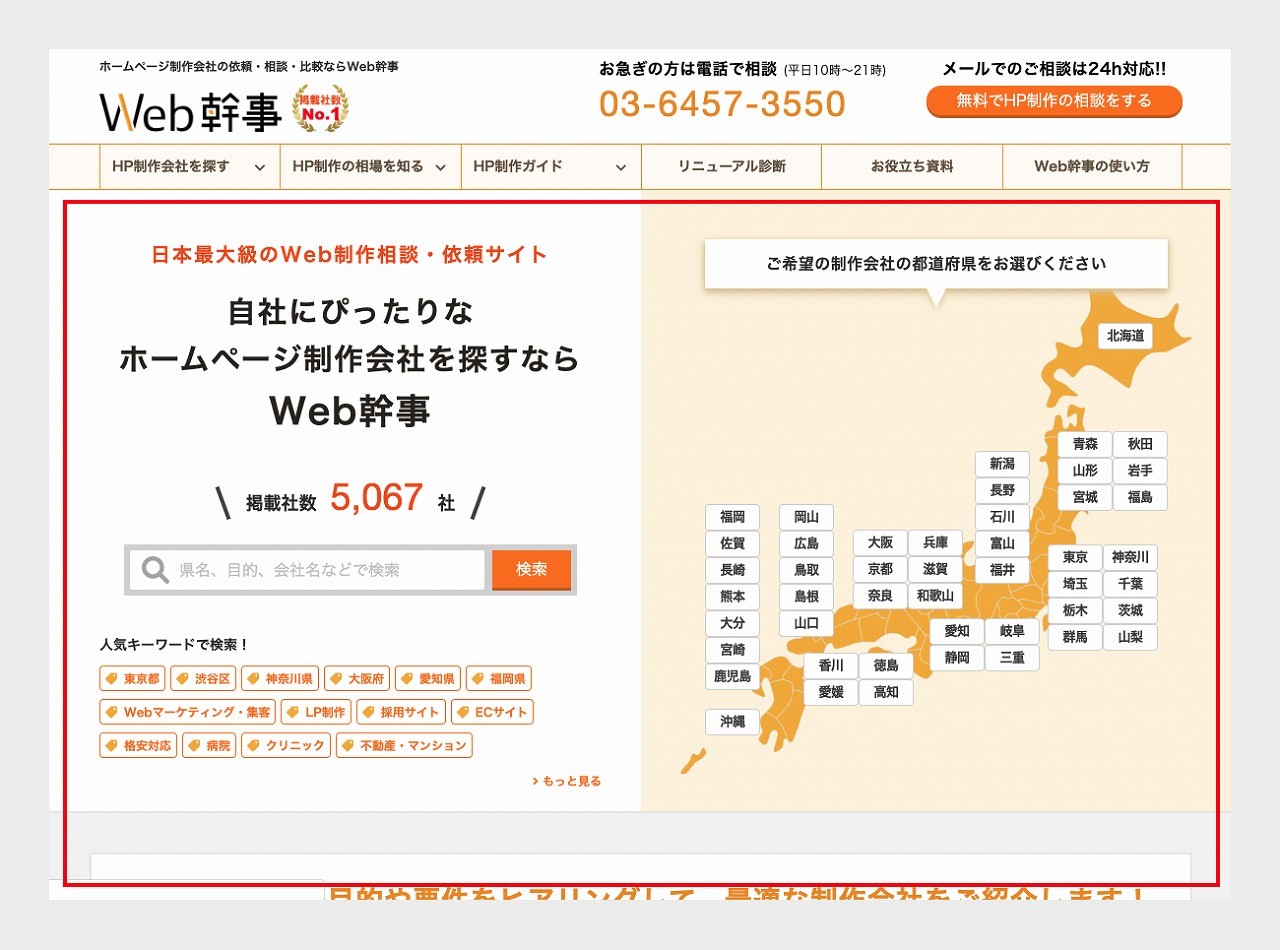
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




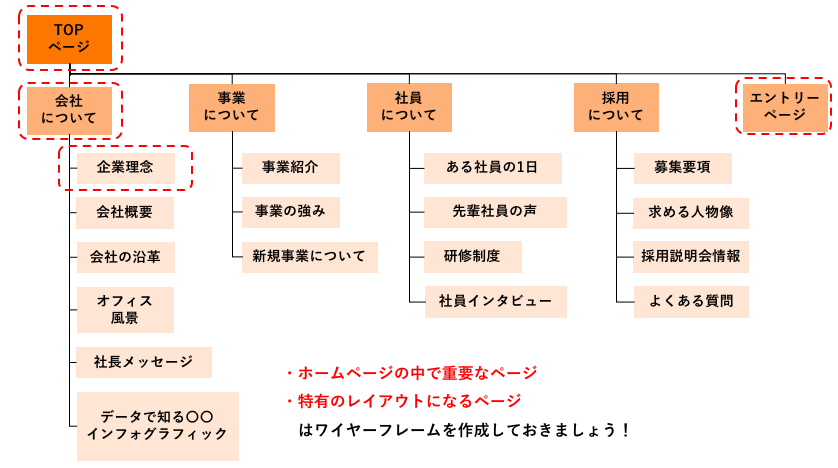
ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



ホームページ制作のレイアウト デザイン解説 新潟県ホームページ制作




格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト




集客に成功するホームページ制作の手順と流れ 株式会社イノーバ




縦長シングルページのwebサイト 京都でホームページ制作 企画なら株式会社東洋



ベースレイアウトについて Web360 ホームページ作成サービス




見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル




ホームページのレイアウト術 ペライチで叶う 売れるwebデザイン ペラ子屋online




レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon




レイアウト ホームページ講習会 Googlesiteでhpを作成しよう



1




見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル



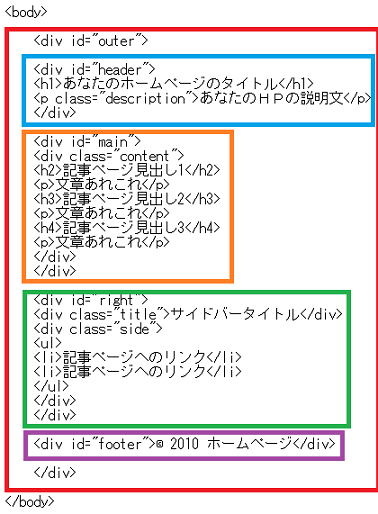
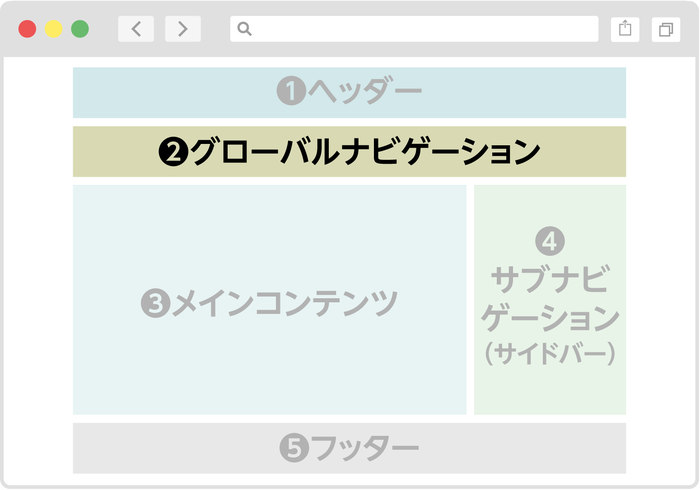
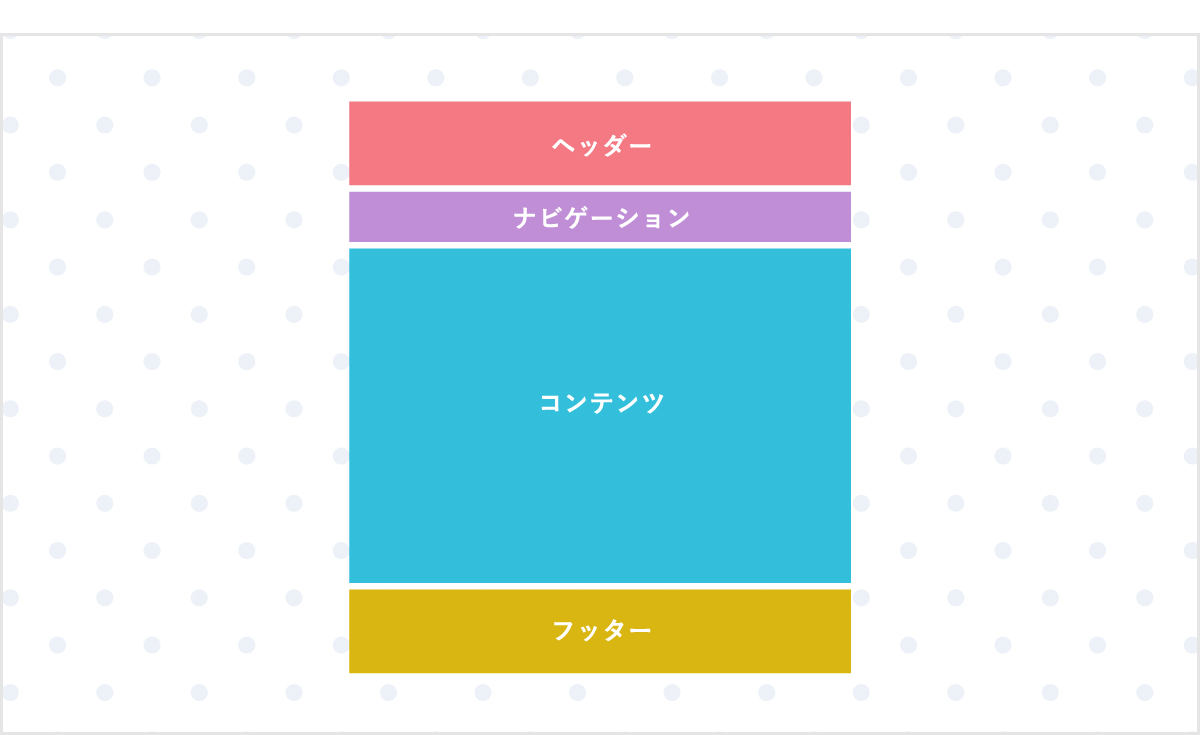
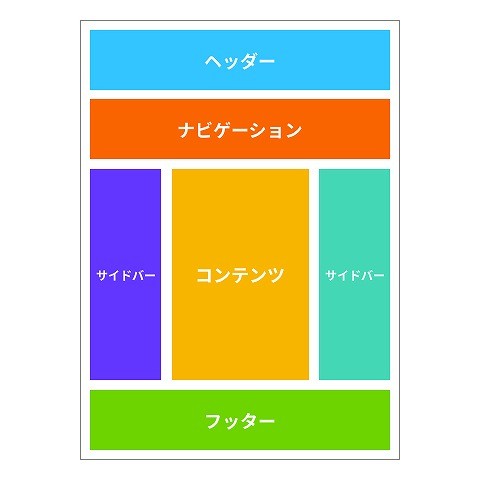
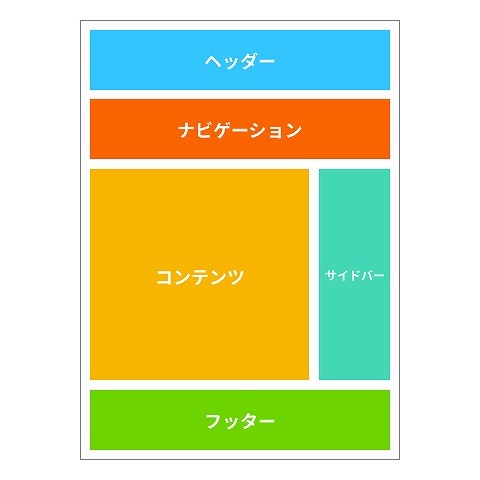
ホームページの各部の名称について ホームページ作成 更新ツール ラクマス 商用 中小企業 個人事業向け 初心者歓迎 自分で簡単にhp を更新できます




サイトの目的に応じて 適切なレイアウトを考える ドコドア




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




ホームページの構成は2つの要素で考えるべし ユーザーに優しい構成の作り方 侍エンジニアブログ




サイトの目的に応じて 適切なレイアウトを考える ドコドア




かっこいいホームページを制作するレイアウトのポイント 株式会社mh Designs



1



5分で作る会社用ホームページ おさるでもわかる商用ホームページの作り方




運用管理ガイド ホームページのレイアウトをプロファイルに割り当てる



ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座




ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo




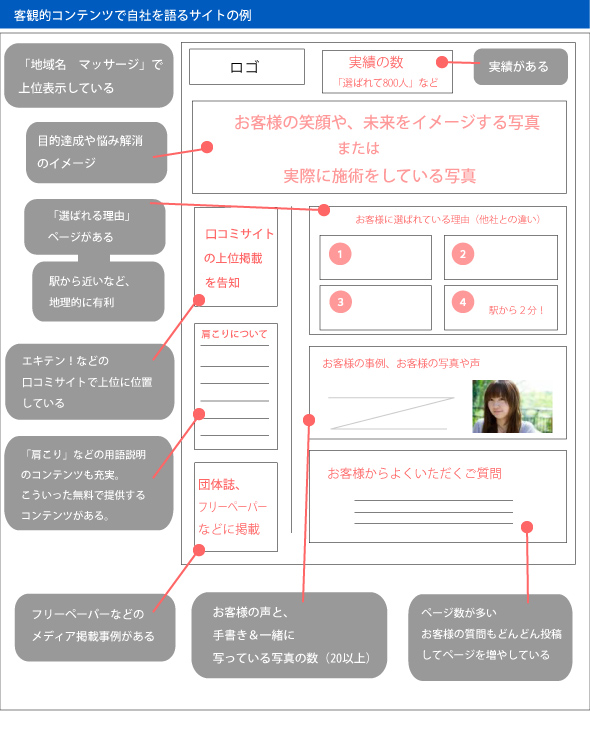
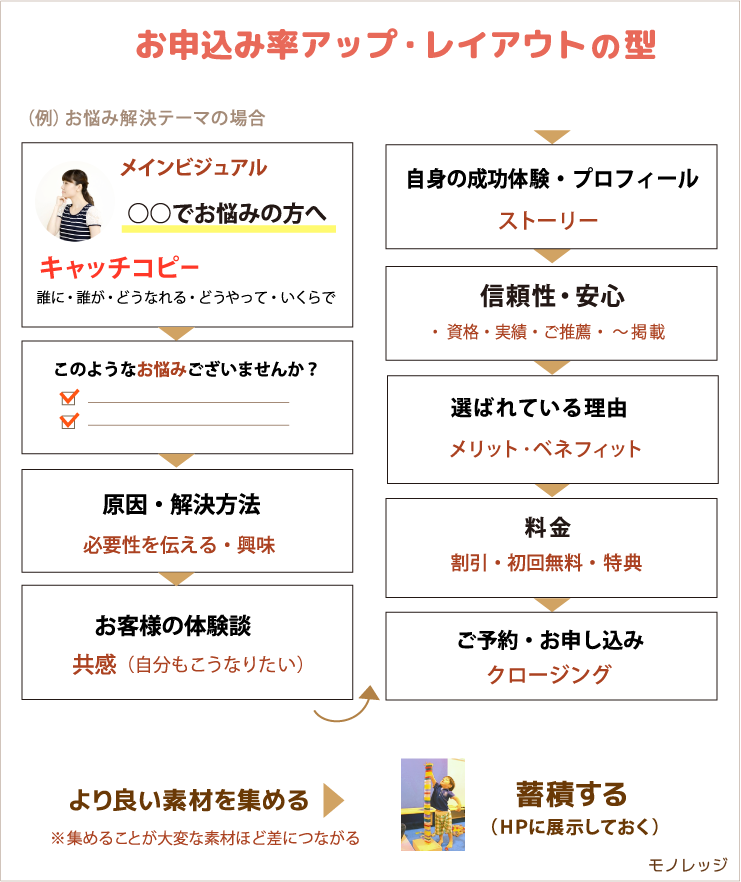
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成 集客に繋がるwebリニューアル術




Snsなのに オシャレなホームページ が簡単につくれる Snsをまとめられる次世代sns Welltool ウェルツール がリニューアル Welltool株式会社のプレスリリース




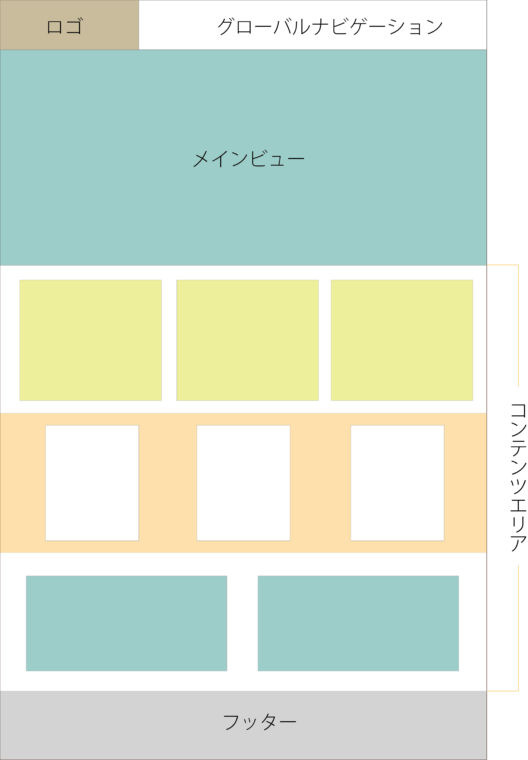
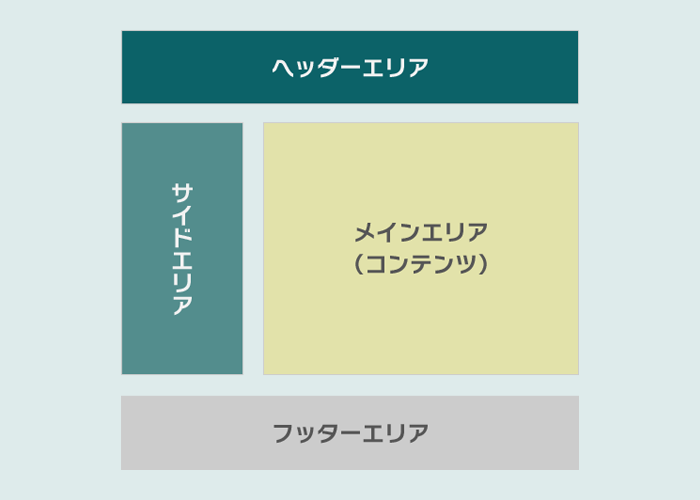
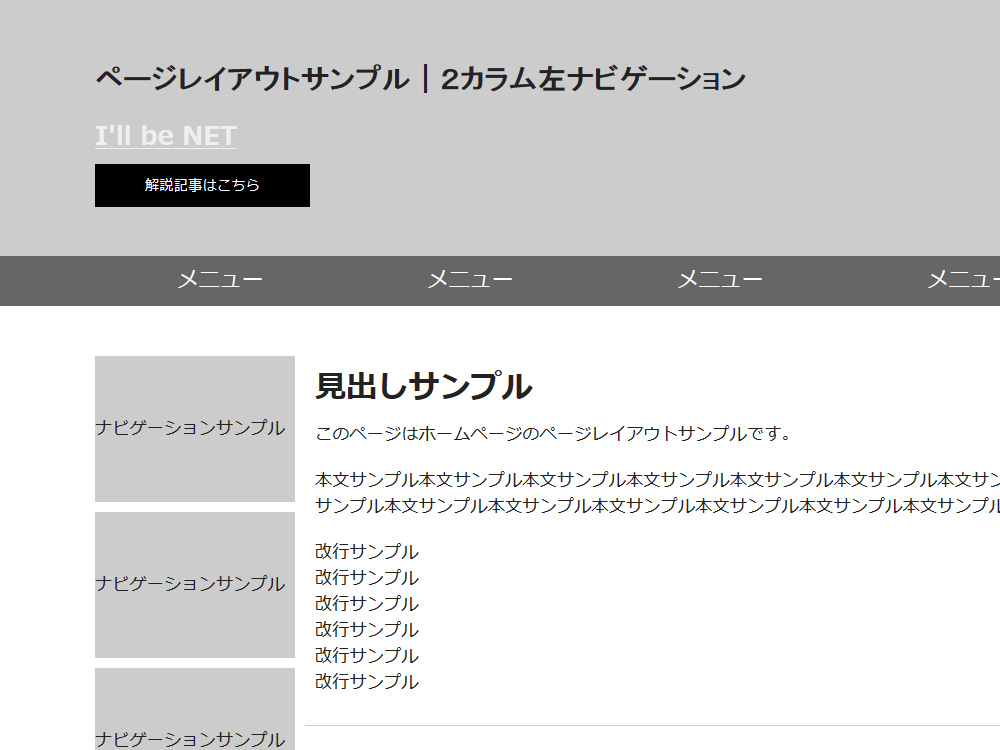
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル




格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト



1




ホームページビルダー レイアウト枠使い方の注意点 ホームページビルダー教室 21 Sp クラシック Wordpressの使い方




ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo




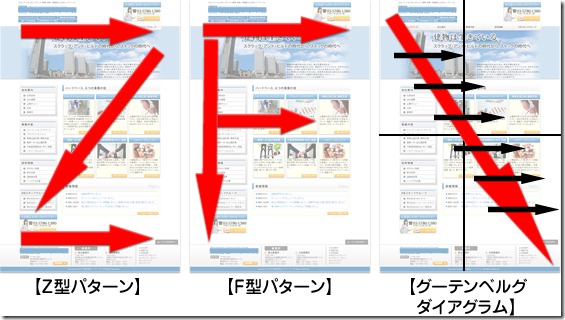
Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet




定型作業代行サービス ホームページマイスターbs アイフラッグ




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




初めてでも直感的にレイアウト 編集 機能一覧 Pc スマートフォン ホームページ作成ソフト ジャストシステム




企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト




3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ




運用管理ガイド ホームページのレイアウトを作成する




ホームページのレイアウト 参考になるサイトと種類を解説 Web制作会社 システム開発会社を探すなら 比較ビズ




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




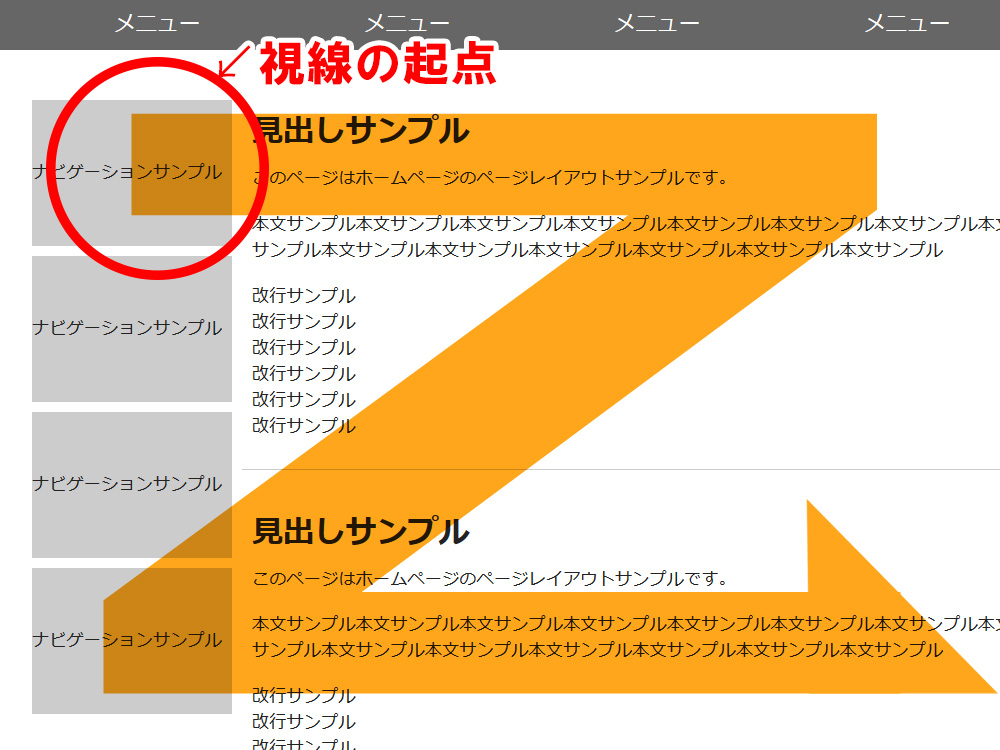
パーツを組み合わせて読まれるページを作る ホームページのレイアウトの基本 株 東建工業




ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事




ホームページのレイアウト 参考にしたいスマホ変換の3つのコツ くくり はじめてのホームページ作成を楽しくシンプルに




楽天ブックス レイアウトデザイン見本帖 ホームページ編 レイアウトデザイン研究会 本



ホームページのレイアウトの基本




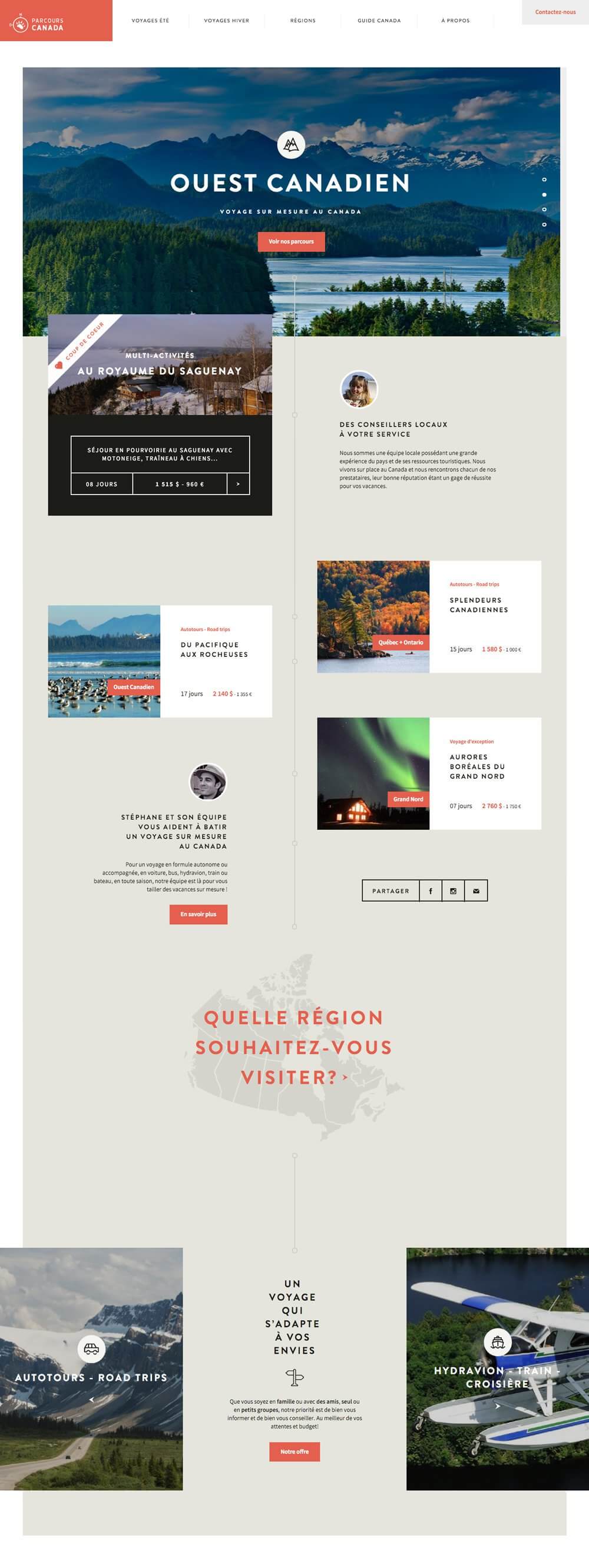
最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue




分身ホームページを作成する 自分のtopページのレイアウトをつくる




Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip




見やすいレイアウト ホームページ構築ツール イナズマweb




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




サイトの目的に応じて 適切なレイアウトを考える ドコドア



Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau



ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo



ホームページのレイアウト D131




少しの工夫で見やすさ倍増 基本的なホームページの構成方法 オフィ助



メインエリアのレイアウト あきばれホームページeg公式操作マニュアル



ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座




見やすいデザイン 病院 クリニック専用ホームページ制作のお医者さんドットコム




レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション




ホームページレイアウトの種類 アトリエクレフ




かんたんレイアウト




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




サンプル付き解説 ホームページのワイヤーフレーム作成 富山工房




伝わりやすいレイアウトの法則を知っておく




Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus




見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




ホームページで大切な事って Monoledge モノレッジ




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事




ホームページのレイアウト変更




ホームページパーツのレイアウトを2列から4列などに変更する方法




レイアウトの変更 ホームページを作ってみましょう 簡単なのにちゃんと伝わるホームページの作り方



設計図を書こう レイアウト ホームページを作るノダ




ホームページの表示レイアウトを変えてみる




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事



ホームページの最適なレイアウトとは Web制作 ホームページ制作 Ecサイト制作のブラボーウェブ 東京都 渋谷区




ホームページ作り方 レイアウトを決めるコツと注意したいこと




ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




ホームページ制作に必須 デザインレイアウトの4原則




綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ


コメント
コメントを投稿